Creating a Google Chrome Extension in Under 2 Hours with Cursor AI: My Journey

Before diving into my recent experience with Cursor AI to build a Chrome extension, let me take you back to my initial interaction. My first impression was disappointing. I made the mistake of comparing it directly to Copilot, and admittedly, I was frustrated.
naah, i gave up, back to Copilot
— Haktan Suren, PhD (@HaktanSuren) August 30, 2024
However, I decided to give Cursor another chance yesterday, and boy, was it a game-changer! For the first time, I tried starting a new project from scratch—specifically, a Google Chrome extension—using Cursor. Although I have decent knowledge of JavaScript, I had never developed a Chrome extension before.
An Impressive First Impression
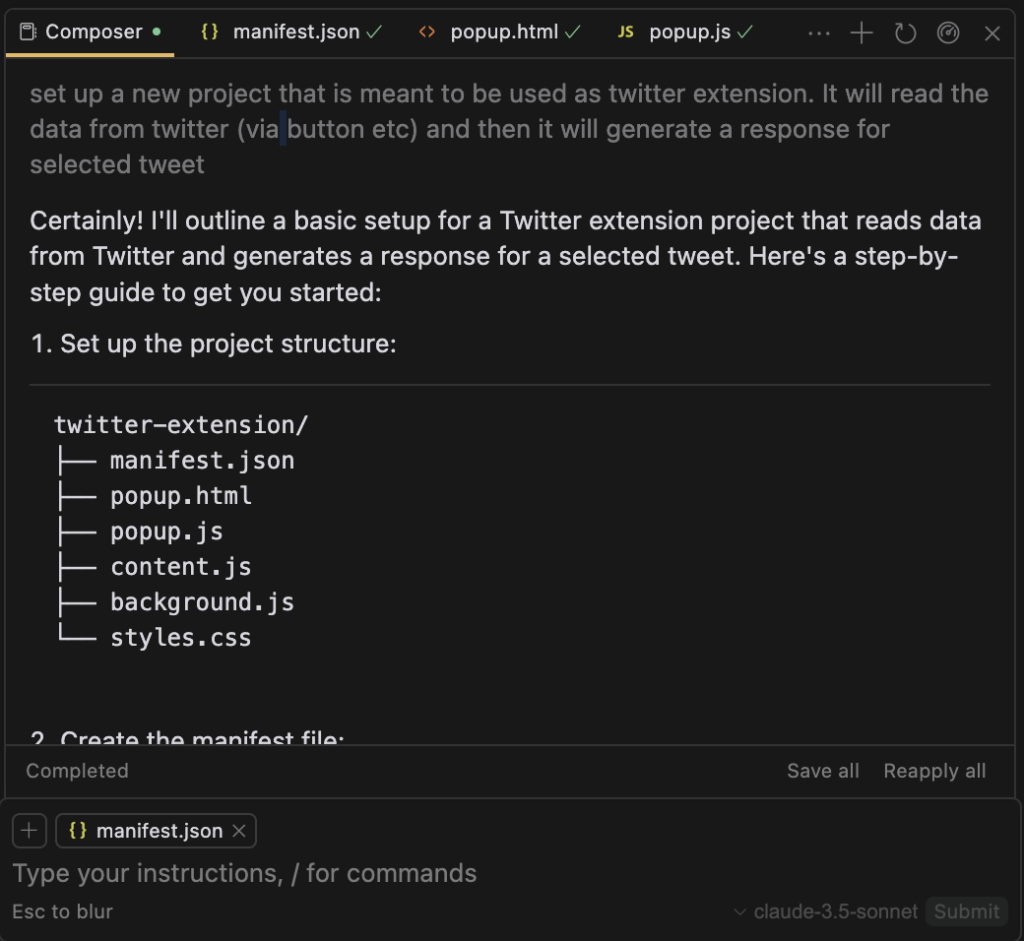
Right off the bat, Cursor AI blew me away by generating all the necessary assets with the initial prompt.
It even introduced me to the Composer feature, a significant asset that Copilot lacks—creating a comprehensive boilerplate and necessary assets is a HUGE time-saver.
Managing Amendments with Ease
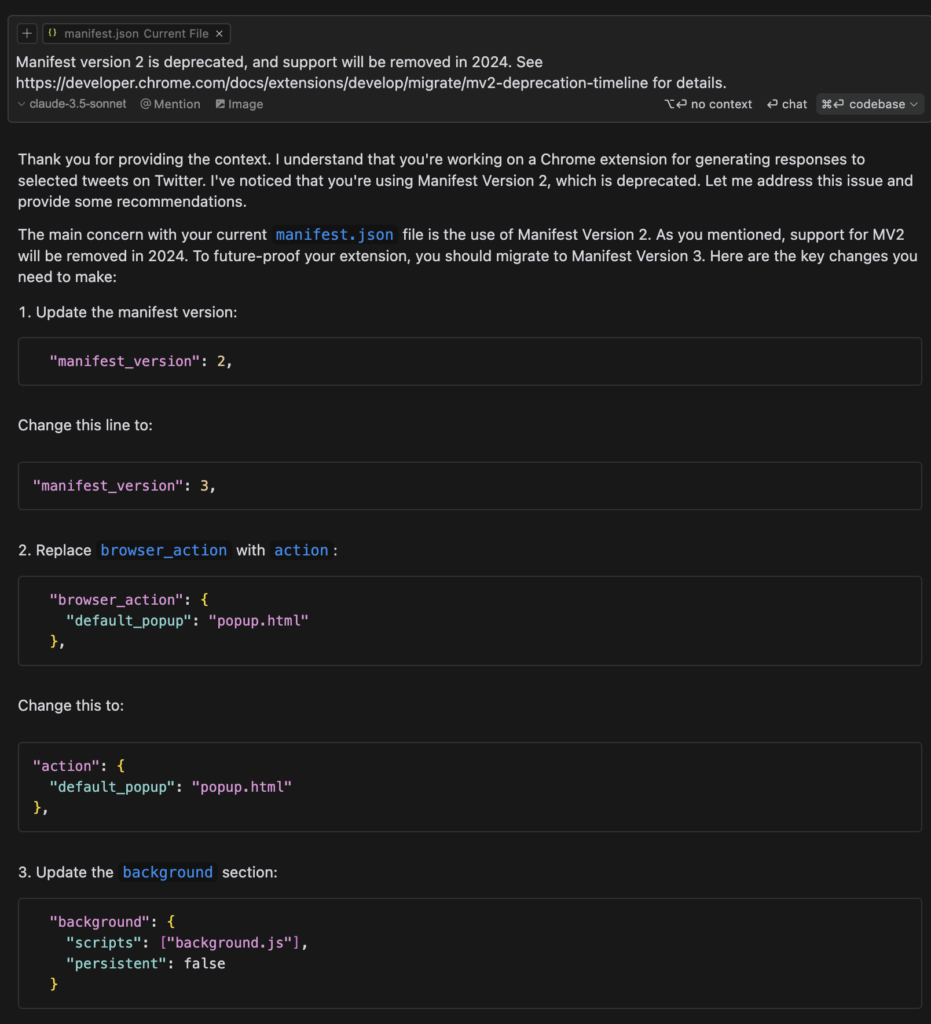
Once you run the Composer, further amendments need to be managed via chat, similar to Copilot. I installed the extension in my browser and began tweaking the code. The first hiccup I faced was the manifest version—Copilot had provided v2, but Chrome was flagging it as deprecated.
Manifest version 2 is deprecated, and support will be removed in 2024. Check out more details.

Soon enough, after multiple prompts and refinements, the final product was ready. I’m now in the process of uploading it to the Google Chrome Store. What struck me most was the educational aspect of Cursor’s chat feature.
An Educational Experience
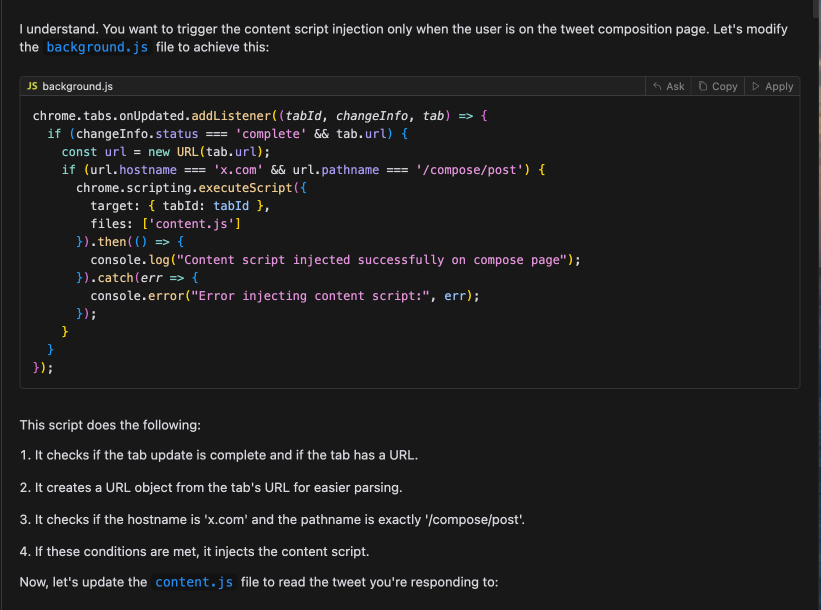
Both Copilot and Cursor AI offer chat functionality. However, while Copilot provides the entire code block in one go, Cursor AI breaks it down into smaller snippets relevant to different parts of your project, highlighting why specific changes are recommended. This feature is especially educational for beginners or anyone working on something new.
Moreover, Cursor automatically applies the changes to your project and shows you the diff (what’s added and removed), making it incredibly powerful for learning what and why things have changed. In contrast, Copilot simply lets you copy the code, leaving you to figure out where to place it.

Advanced Iterative Solutions
In cases where the suggested solution doesn’t work, Cursor AI shines through its advanced iterations. Unlike Copilot, which can sometimes get stuck in a recommendation loop, Cursor continuously attempts different approaches until a suitable solution is found.
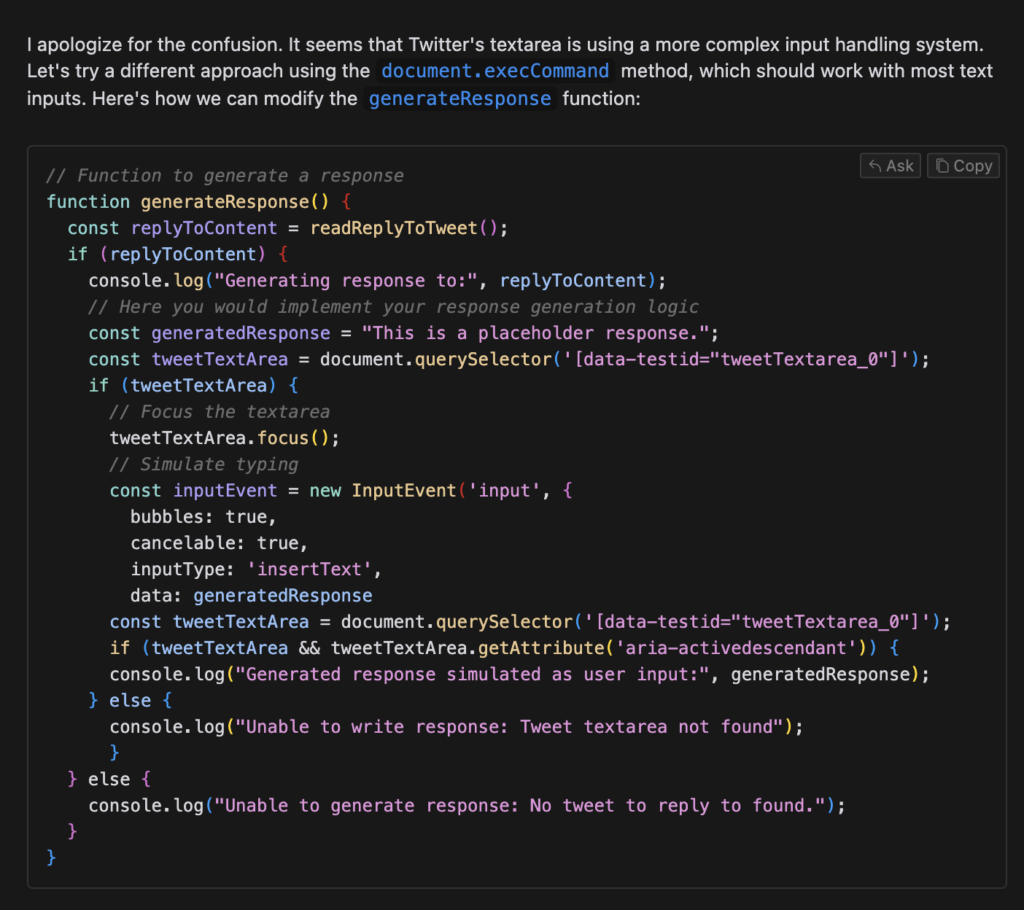
For instance, I had an issue with inserting the generated text into the tweet box on Twitter, causing Twitter’s React to break. Cursor AI iterated through several methods, each time explaining why the previous one failed and why the new approach might work:
1. Attempt with `document.execCommand`.
2. Another approach with `setRangeText`.
3. Back to `document.execCommand` but with a different tweak.

Exclusive Features of Cursor AI
Cursor AI offers functionalities that Copilot lacks, such as asking questions about specific files or the entire project, unlike Copilot’s limitation to the selected piece of code.
Overall, I started as a skeptic but now I’m convinced that Cursor AI is an exceptional tool for developers. Adapting to a new IDE is challenging, yet the learning curve is worth it. On the other hand, Copilot’s seamless integration with your existing IDE makes it user-friendly.
Conclusion
I’m planning to use both Copilot and Cursor side by side. For new projects, Cursor AI will be my go-to tool, and for additions to existing projects, I’ll continue using Copilot. In the future, I might test Cursor AI with one of my established projects to contemplate a complete switch.
I’m eager to see how the Copilot team responds to Cursor AI’s capabilities concerning project creation and smarter AI chatbot functionalities.
Hope you enjoyed this in-depth exploration of Cursor AI. Feel free to share your thoughts and experiences with AI-powered code editors in the comments below!
PS
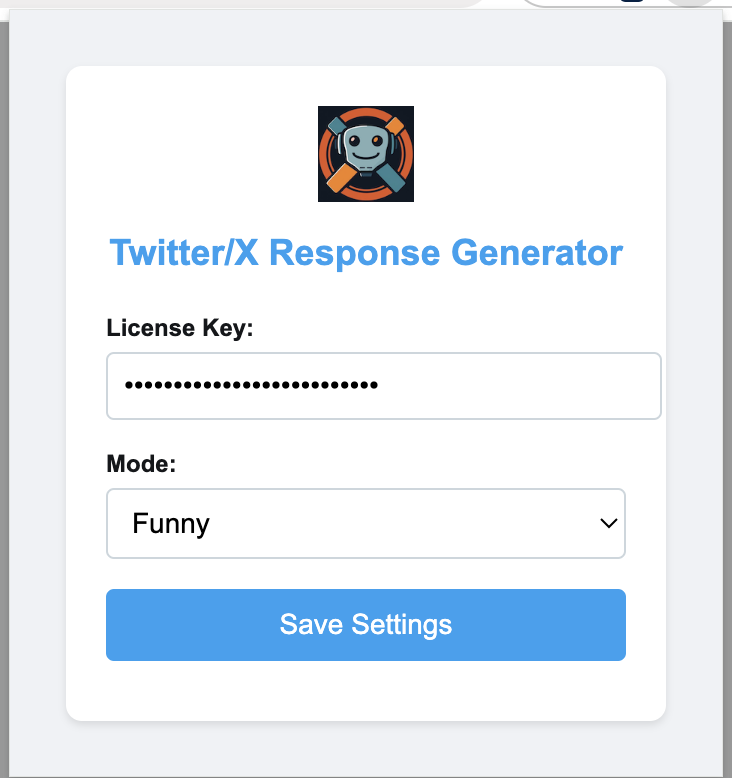
Get a Free License Key for the Twitter/X Response Generator DM me on Twitter/X to grab your free license key for this innovative Chrome Extension I built. It’s limited to 20 spots, so be quick! ✨
Elevate your Twitter/X interactions with the Twitter/X Response Generator Say goodbye to writer’s block and hello to seamless, expressive tweeting. Whether you’re replying to friends, colleagues, or your favorite celebrity, our extension empowers you to craft the perfect response tailored to any mood.













Wrap your code in
<code class="{language}"></code>tags to embed!